ページネーションを追加する必要があります Elementor ?
あなたは使用することができます Elementor ほぼすべての種類のウェブサイトを作成できます。 オンライン マガジンやブログなどの動的な Web サイトを含みます。 オンライン マガジンやブログなどの Web サイトの場合、重要な要素の XNUMX つはナビゲーションです。
参照してください: WordPressにElementorをインストールする方法
ページネーションを使用すると、コンテンツを分割できます サイトのWeb 数ページで。 ホームページに表示したい何百もの記事があるとします。 ページネーションを使用すると、これらの記事を複数のページに分割できます。 たとえば、10 ページに XNUMX 個の記事のみを表示できます。 他の記事を表示するには、ページネーションを使用できます。
ページ付けの議論は、私たちが上で述べたものよりも広い可能性があります。 しかし、私たちはこの文脈に焦点を合わせたいと思います。
また読みます: Elementorに目次を追加する方法
Elementor ページネーションを追加できます サイトのWeb. ウィジェットを操作するときにページネーション設定を見つけることができます 投稿 とウィジェット 投稿をアーカイブします。 この記事では、これらのウィジェットを操作するときにページ付けを追加する方法を紹介します。
注意: 投稿ウィジェットとアーカイブ投稿ウィジェットは、ElementorProでのみ使用できます。
投稿ウィジェットとアーカイブ投稿ウィジェットを使用してElementorにページ付けを追加する方法
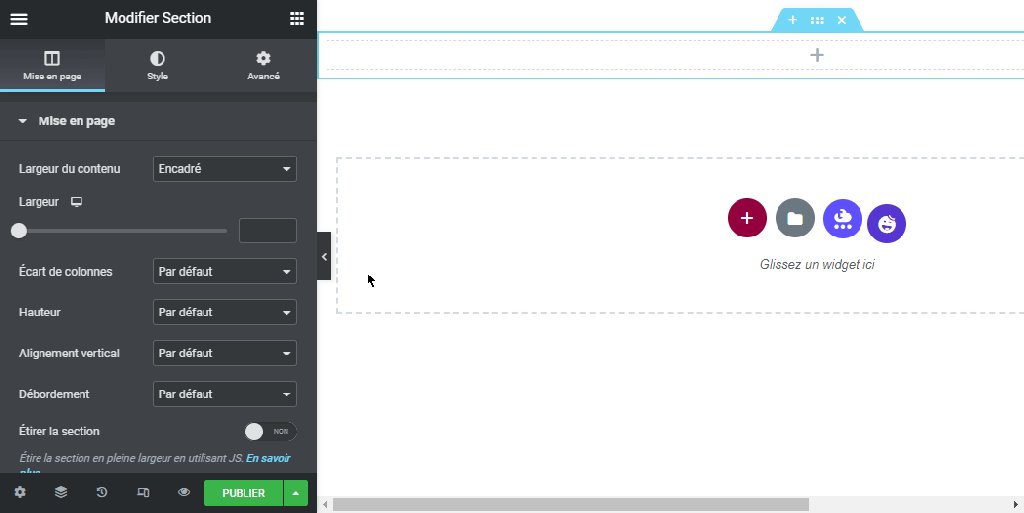
開始するには、新しいページ/投稿を作成し、Elementorで編集します。 既存のページを編集することもできます。
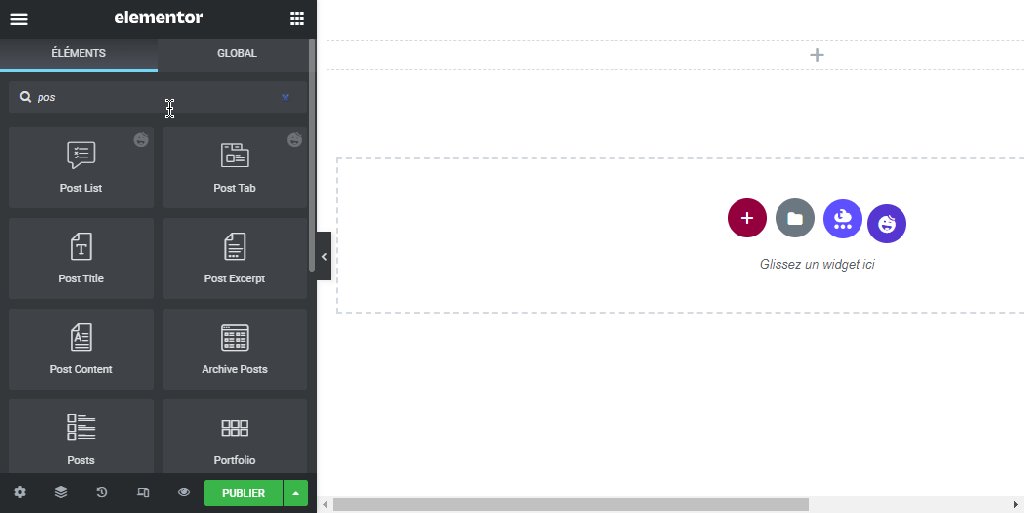
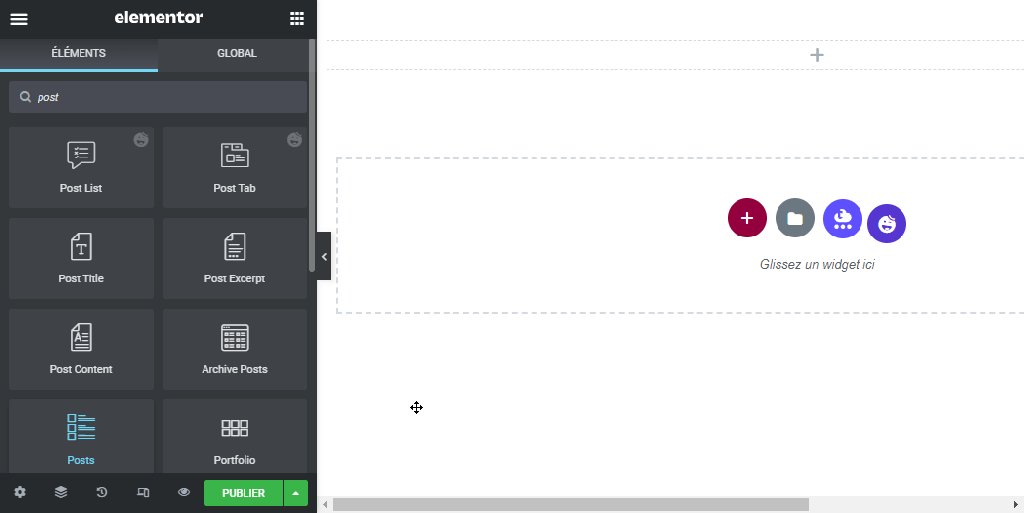
次に、Elementorエディターでウィジェットを追加します 投稿 左側のパネルから編集ボックスにドラッグします。

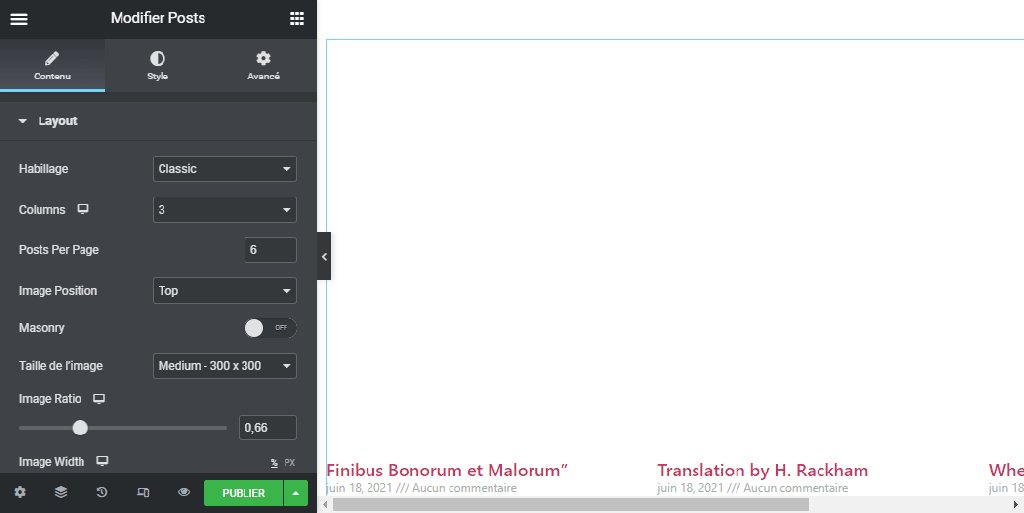
ウィジェットが追加されたら、左側のパネルに移動してオプションを開きます ページネーション タブの下 中身。 ドロップダウンメニューからページ付けのタイプを選択します。 この例では、 数字.

デフォルトでは、ページ付けはページを5に制限します。このオプションは、記事の数に応じて変更できます。 ここで注意すべき重要なことがXNUMXつあります。 ページ制限は、訪問者がアクセスできるページの最大数です。
また見なさい: ElementorフォームにreCAPTCHAを追加する方法
多数の記事 (たとえば 100 以上) がある場合は、ページ制限をより高い数に設定して、 訪問者 ナビゲーションでページごとに記事を表示します。 ページあたりの投稿数を 5 に設定しているにもかかわらず、ページ制限を 10 に設定すると、訪問者はそのページの最後の 50 件の投稿のみを閲覧できるようになります。 サイトのWeb.
WordPress(またはより正確にはElementor)は、最後の50件の投稿以外の古い投稿を非表示にします。

ページ付けを短くすっきりさせるために、オプションをアクティブにすることができます 短くします。

ページ付けのカスタマイズ
ページ付けをカスタマイズするには、オプションを開くことができます ページネーション スー [スタイル]タブ 左パネルの。

セクションでフォントスタイル、フォントサイズ、フォントファミリを設定できます タイポグラフィ。 鉛筆アイコンをクリックして、タイポグラフィ設定を開きます。

ページネーションの色を設定するには、セクションのカラーピッカーをクリックします 色。 設定できる色は、NORMAL、HOVER、ACTIVE(アクティブページ)の3色です。 セクションでページ番号間のスペースを定義できます スペースビトウィーン。

完了したら、ボタンをクリックできます PUBLISH ページを公開します。 または、ページを編集している場合は、ボタンをクリックできます 更新 新しい変更を適用します。

最後の言葉
ページ付けは、ezinesやブログなどの動的なWebサイトでは十分に重要です。 Elementorではウィジェットを使用できます 投稿 あなたのウェブサイトから記事を表示します。 ウィジェットを使用することもできます アーカイブ投稿 あなたのウェブサイトのアーカイブを表示します。
また読む: Elementorでファイルアップロードフォームを作成する方法
これらのウィジェットにはページ付け設定オプションがあり、それらを使用するWebサイトの任意の部分にナビゲーションを追加できます。
Elementor Proを今すぐ入手!
まとめ
ここは ! Elementorでページ付けを追加する方法を示すこの記事は以上です。 そこへの行き方に不安がある場合fでお知らせください commentaires.
ただし、相談することもできます 私たちのリソース、インターネットサイトの作成プロジェクトを実行するためにより多くの要素が必要な場合は、 WordPressブログ作成 または Divi:史上最高のWordPressテーマ.
しかし、その間に、 さまざまなソーシャルネットワークでこの記事を共有する.
...




