アニメーション サークル カウンターは、情報を表示する一般的な方法です ( 統計 またはメトリクス) 楽しいインタラクションを備えた Web ページ。 実際、あなたはすでに Divi、サイトにサークルカウンターを追加できます Divi すばやく簡単に。
ただし、このチュートリアルでは、スクロールに応じてアニメーションする完全にカスタムのサークル カウンターを作成する方法を示します。 これらを作成するために外部のカスタム CSS は必要ありません。 秘訣は、レイヤー機能を利用することです。 Divi 複数のモジュールを重ね合わせて正確にアニメーション化して管理します。
可能な結果
これは、このチュートリアルで作成するアニメーションの円の仕切りの概要です。

Diviでスクロールすると生き返るXNUMXつのサークルカウンターの作成
セクションとライン構成
まず、デフォルトのセクションにXNUMX列の行を追加します。

次に、セクション設定を開き、上下の余白を追加して、作成するサークルカウンターのスクロール効果をテストするのに十分なスペースを確保します。
- マージン:85vh高、85vh低

次に、回線設定を開き、以下を更新します。
- 側溝幅:1
- 幅:100%
- 最大幅:1200ピクセル

レイヤービューの使用
アニメーションサークルカウンターの作成を開始する前に、Diviレイヤー機能を展開していることを確認してください。 これを行うには、下部の設定メニューにある灰色のレイヤーアイコンをクリックします。

オーバーラップする要素(またはレイヤー)を多数作成するため、レイヤーボックスは将来のレイヤーの管理に間違いなく役立ちます。
アニメーションサークルカウンターの作成#1(25%)
この最初のアニメーション化されたサークルカウンターは、スクロール上のサークルの最大25%をアニメーション化し、スクロールに溶け込む中心に対応するパーセンテージテキストを持ちます。 完全なサークルカウンターの設計を構築するために、いくつかの重複するテキスト仕切りとモジュールを使用します。 これがその方法です。
バックサークル
バックサークルを作成するには、セパレータモジュールを使用します。このモジュールをサークルとして形成し、背景色を付けます。
分離モジュールを追加する

レイヤービューで仕切りを引き上げ、ラベルを「バックサークル」と表示するように変更します。 次に、分離モジュールの設定を開き、以下を更新します。
- 仕切りを表示:いいえ
- 背景色:#c3e0e5

次のように設計パラメータを更新します。
- 幅:250px
- 高さ:250px
- マージン:上部25ピクセル、下部25ピクセル、左側25ピクセル
- 角丸:50%

回転カラーバー
サークルカウンターの次の部分は、回転するカラーバーになります。 前のセパレーター(後ろの円)を複製して、デザインを再起動します。 次に、新しいセパレータを「colorbar」というラベルで更新します。

回転するカラーバー効果を作成するには、この仕切りをバーに使用する色の半円に変える必要があります。
カラーバーのセパレーター設定を開き、以下を更新します。
- 背景色:なし
- 左の色のグラデーションの背景:#121b55
- 右側のグラデーション背景色:rgba(255,255,255,0)
- 勾配方向:90deg
- 開始位置:50%
- 最終ポジション:0%

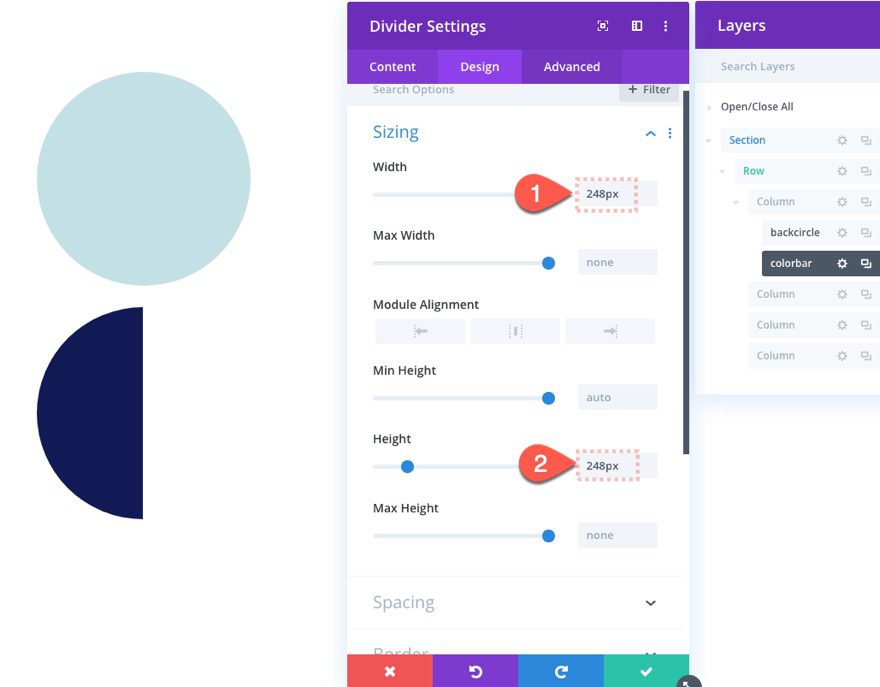
一部のブラウザでは、レイヤー全体に不要な色が表示される小さな重複の問題があります。 これを回避するために、この半円を少し小さくし、それに応じてオフセットを調整します。
- 幅:248px
- 高さ:248px

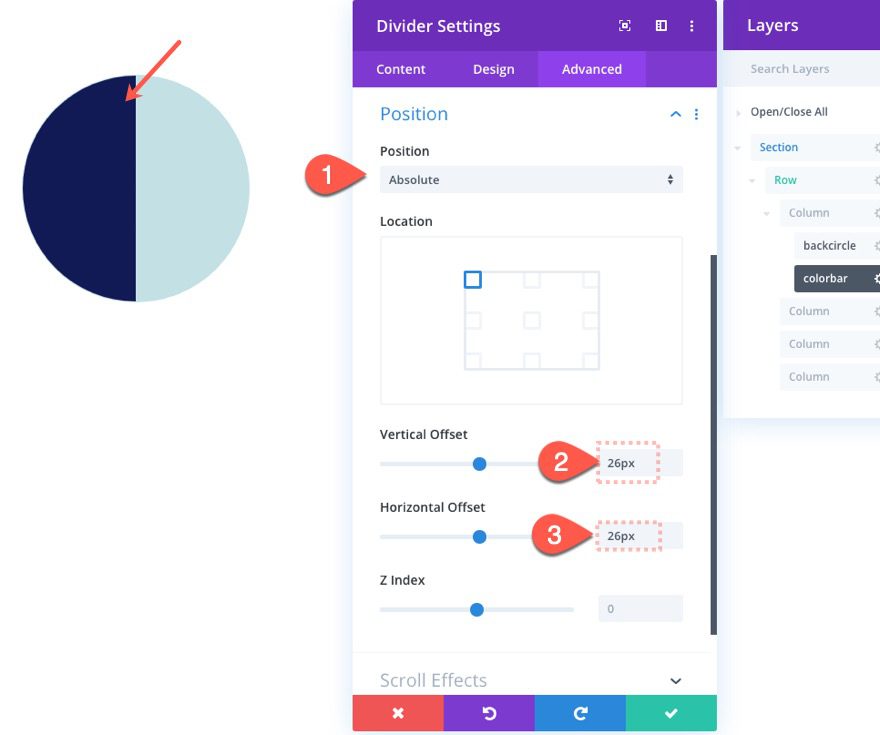
カラーバーの円を背面の円に重ねるには、次のようにディバイダーの絶対位置を指定します。
- 位置:絶対
- 垂直オフセット:26ピクセル
- 水平オフセット:26ピクセル

次に、次のスクロール効果を追加して、円棒を90度(または円の25%)回転させます。
[回転効果]タブの下...
- 開始回転:0度(ウィンドウの15%)
- 平均回転:90度(ビューポートの20%〜25%)
- 回転の終わり:90度(ビューポートの30%で)

ここでの回転のパーセンテージと値は、現時点では完全に意味をなさないように思われるかもしれません。 後で180度(円の50%)で終了する次の円カウンターを作成するときに、回転を簡単に更新できるようにします。 この時点で重要なことは、回転が90度(または25%)で終了することです。
シールド
サークルカウンターの次の要素は、私がシールドと呼んでいるものです。これは、回転するときにカラーバーサークルの左側を隠す別の半円です。
シールドを作成するには、前に作成した最初のバックサークルディバイダーモジュールを複製します。 次に、それを「カラーバー」セパレータモジュールの下にドラッグし、簡単に参照できるようにラベルを「シールド」に更新します。

シールドディバイダーの設定を開き、以下を更新します。
- 背景色:なし
- 左グラデーションの背景色:#c3e0e5(バックサークルと同じ)
- 右側のグラデーション背景色:rgba(255,255,255,0)
- 勾配方向:90deg
- 開始位置:50%
- 最終ポジション:0%

次のように、モジュールに絶対位置を指定します。
- 位置:絶対
- 垂直オフセット:25px
- 水平オフセット:25ピクセル

フロントサークル
サークルカウンターの次の部分は前のサークルで、前のレイヤーの中央部分を非表示にし、外側のエッジを表示します。
作成するには、リアサークルディバイダーを複製し、シールドディバイダーモジュールの下にドロップして、ラベルを「フロントサークル」に更新します。

フロントサークル分離モジュールの設定を開き、以下を更新します。
- 背景色:#ffffff
- 幅:200px
- 高さ:200px

次に、次のように絶対位置を追加します。
- 位置:絶対
- 垂直オフセット:50px
- 水平オフセット:50px

変色数
この最初の円カウンターの最後の部分は、回転バーによって示される値に対応する変色の数です。
ビルドするには、フロントサークル分離モジュールの下に新しいテキストモジュールを追加します。

[レイヤー]ボックスで、新しいテキストモジュールに「num1」という名前を付けます。 次に、設定を開き、本文を更新して「25%」と表示します。

デザイン設定で、以下を更新します。
- テキストのフォントの太さ:太字
- テキストサイズ:25px
- テキスト行の高さ:2em
- テキストの配置:中央

- 幅:200px
- 高さ:200px
- 角丸:50%

- パディング:75px以上
- 位置:絶対
- 垂直オフセット:50px
- 水平オフセット:50px

これで、テキストは完全にサークルカウンターの中央に配置されます。
フェード効果を追加するには、次のスクロール効果を更新します。
[フェードイン]タブと[フェードアウト]タブの下..。
- フェードインとフェードアウトを有効化:はい
- 初期不透明度:0%(ウィンドウの10%)
- 平均不透明度:100%(ウィンドウの20%)
- 終了不透明度:100%(ビューポートの100%で)

円形メーターは以上です。 結果を発見してください。

ここで行う必要があるのは、他の列でこれまでに行ったことを複製し、さまざまな値を変更してカウンターを一意にすることです。




