Divi のスクロール効果は、作成する Web サイトに多くの新しいデザインの可能性をもたらします。 微妙なインタラクションを追加することで、全体的な外観を向上させることができます。 サイトのWeb. スクロール効果を同期するとすぐに、すべてがさらに良くなります。 このチュートリアルでは、特に、スクロール時にコラムが衝突する素敵なヒーロー セクションの作成を扱います。 ヒーロー セクションのデザインは、巻物の XNUMX つの異なる列を結合することで、コピーを強調するのに役立ちます。
可能な結果
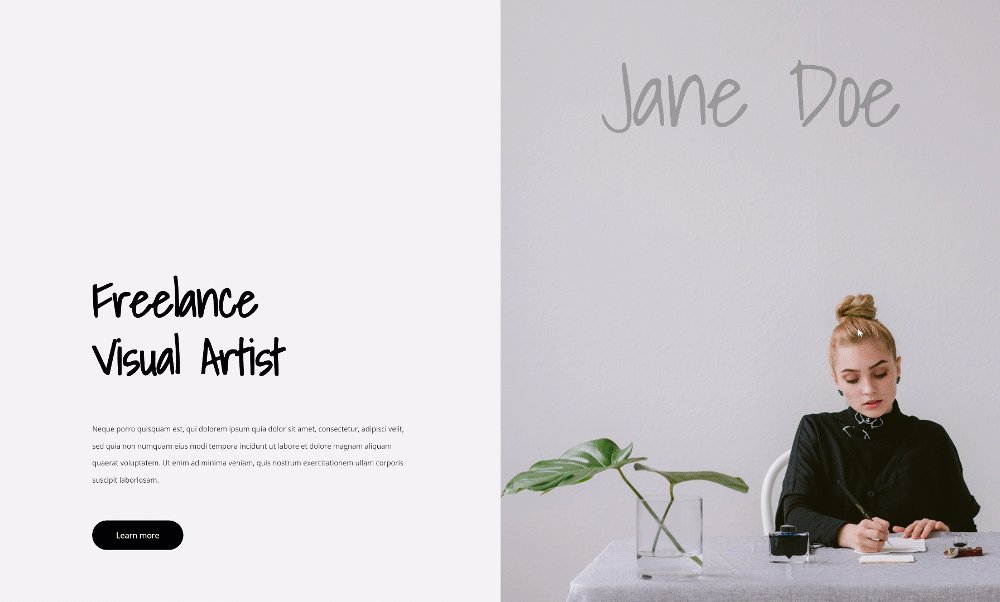
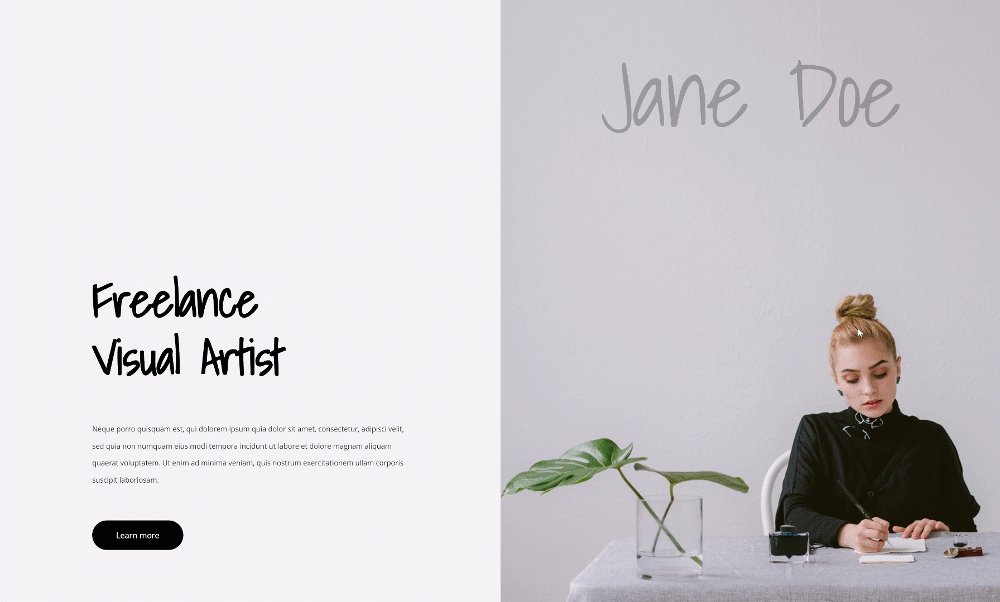
すべての手順を完了したので、さまざまな画面サイズでの結果を見てみましょう。

ヒーローセクションのレイアウトを再作成する
新しいセクションを追加する
背景色のカスタマイズ
作業中のページに新しいセクションを追加することから始めます。 セクション設定を開き、背景色を変更します。
- 背景色:#f4f2f7

スペーシング
また、すべてのセクションからデフォルトの上部および下部のパディングを削除します。
- 上部パディング:0px
- 下部のパディング:0px

新しい行を追加
カラム構造
次の列構造を使用して、セクションに新しい行を追加し続けます。

サイズ剤
モジュールをまだ追加せずに、ラインパラメータを開き、それに応じて寸法パラメータを変更します。
- カスタムのガター幅を使用:はい
- 側溝幅:1
- 列の高さの均等化:はい
- 幅:100%
- 最大幅:100%

スペーシング
次に、デフォルトの上部および下部のパディングをすべて削除します。
- 上部パディング:0px
- 下部のパディング:0px

オーバーフロー
そして、行のオーバーフローを隠します。
- 水平オーバーフロー:非表示
- 垂直オーバーフロー:非表示

列1の設定
スペーシング
次に、列1の設定を開き、カスタムの塗りつぶし値を追加します。
- 上部パディング:15vw
- 下部のパディング:10vw
- 左パディング:5vw
- 右パディング:5vw

Zインデックス
また、列のzインデックスを増やします。
- Zインデックス:12

列2の設定
背景画像
列2の設定を開いて続行し、選択した背景画像をアップロードします。
- 背景画像サイズ:カバー
- 背景画像の位置:中央
- 背景画像を繰り返す:繰り返しなし
- 背景画像の混合:通常

テキストモジュール#1を列1に追加します
H1コンテンツを追加
1列目の最初のテキストモジュールから始めて、モジュールを追加します。任意のH1コンテンツを追加します。

H1テキスト設定
モジュール設計タブに切り替え、それに応じてH1テキスト設定を変更します。
- タイトルフォント:影の光
- タイトルのフォントの太さ:太字
- ヘッダーテキストの色:#000000
- ヘッダーテキストサイズ:6vw(デスクトップ)、11vw(タブレット)、13vw(電話)
- ヘッダー文字の間隔:-2px
- 見出し行の高さ:1.2em

スペーシング
上マージンも追加します。
- 上余白:10vw

テキストモジュール#2を列1に追加します
コンテンツを追加する
選択した説明コンテンツを含む別のテキストモジュールを挿入します。

テキスト設定
モジュールのテキスト設定を次のように変更します。
- テキストフォント:Open Sans
- テキストの色:#1e1e1e
- テキストサイズ:0.9vw(デスクトップ)、1.9vw(タブレット)、3vw(電話)
- テキスト行の高さ:2,4 em

スペーシング
そして、さまざまな画面サイズにカスタムマージン値を追加します。
- 上余白:4vw(デスクトップ)、8vw(タブレット)、12vw(電話)
- 下マージン:4vw(デスクトップ)、8vw(タブレット)、12vw(電話)

1列にボタンモジュールを追加します
コピーを追加
この列で必要な次の最後のモジュールはボタンモジュールです。 選択したコピーを追加します。

ボタン設定
モジュールボタンのパラメーターを次のように変更します。
- ボタンにカスタムスタイルを使用:はい
- ボタンのテキストサイズ:1vw(デスクトップ)、2vw(タブレット)、3vw(電話)
- ボタンのテキストの色:#ffffff
- ボタンの背景色:#000000
- ボタンの境界線の幅:0px
- ボタンの境界線の半径:100px

- ボタンのフォント:なしで開く

スペーシング
また、さまざまな画面サイズにカスタムのパディング値を追加して、ボタンの設定を完了します。
- 上部パディング:1vw(デスクトップ)、2vw(タブレット)、3vw(電話)
- 下部のパディング:1vw(デスク)、2vw(タブレット)、3vw(電話)
- 左詰め:3vw(デスクトップ)、5vw(タブレット)、7vw(電話)
- 右パディング:3vw(デスク)、5vw(タブレット)、7vw(電話)

2列にテキストモジュールを追加します
コンテンツを追加する
XNUMX番目の列では、必要なモジュールはテキストモジュールのみです。 お好みのコンテンツを入力してください。

テキスト設定
モジュールデザインタブに切り替え、それに応じてテキスト設定を変更します。
- テキストフォント:光の影
- テキストの色:rgba(0,0,0,0,25)
- テキストサイズ:9vw(デスクトップ)、14vw(タブレットと電話)
- テキストの文字間隔:-3px
- テキスト行の高さ:1em
- テキストの配置:中央(オフィス)、左(タブレットと電話)

スペーシング
カスタム塗りつぶし値も追加します。
- 上部パディング:5vw(デスク)、
- 下部パディング:60vw(タブレットと電話)
- 左パディング:5vw(タブレットと電話)

スクロールアニメーションを適用する
セクション
上昇と下降
すべてのmodが配置されたら、スクロール効果を適用します。 最初にセクションパラメータを開き、次のスケーリング効果を使用します。
- Sclaingを上から下にアクティブにします
- 開始スケール:100%(49%まで)
- 中規模:
- オフィス:70%(100%)
- タブレットと電話:100%(100%)
- 終了スケール:
- オフィス:70%
- タブレットと電話:100%

列1
水平移動
列1の設定を開いて続行し、次の水平移動効果を使用します。
- 水平移動を有効にする:はい
- 開始オフセット:0
- 平均オフセット:
- オフィス:0(65%)
- タブレットと電話:0(93%)
- 終了オフセット:
- オフィス:6
- タブレットと電話:0

上昇と下降
また、列にスケールアップおよびスケールダウン効果を適用します。
- スケールアップとスケールダウンを有効にする:はい
- 開始スケール:
- オフィス:10%
- タブレットと電話:100%
- 中規模:
- オフィス:90%
- タブレットと電話:100%
- 終了スケール:100%

列2
水平移動
次に、列2のパラメーターを開き、次の水平移動パラメーターを使用します。
- 水平移動を有効にする:はい
- 開始オフセット:0
- 平均オフセット:
- オフィス:0(53%)
- タブレットと電話:0(56%)
- 終了オフセット:
- オフィス:-6(53%)
- タブレットと電話:0(100%)

フェードインとフェードアウト
フェードインおよびフェードアウト効果を追加して、列の設定を完了します。
- フェードインとフェードアウトを有効にする:はい
- 初期不透明度:100%(47%で)
- 平均不透明度:
- オフィス:0%(47%)
- タブレットと電話:100%(47%)
- 不透明度の終わり:
- オフィス:0%
- タブレットと電話:100%

最終的な考え
この記事では、Divi のスクロール効果をクリエイティブに使用して、列が衝突するヒーロー セクションを作成する方法を紹介しました。 すぐに 訪問者 スクロールすると、XNUMX つの異なる列とその要素が結合し始めます。 これにより、コピーをさらに強調することができます。
その他のリソース
これは、あなたがより多くのことをできるようにするコンテンツのリストです。 ワードプレスのテーマ ディビ。




