変化の季節がやってきました。 最近登場した WordPress 5.0 では、まったく新しいブロック エディター (別名 Gutenberg) が導入されました。 そして、私たちの新しい経験のアウトプット Divi Builder は、Gutenberg とのスムーズな統合を提供しただけでなく、Web デザインのエクスペリエンス全体をアップグレードしました。 Divi.
これらの新たな変更は間違いなく、どのように対処するかについて懸念と混乱を引き起こすでしょう。 Divi と Gutenberg は、これらすべての変更で Divi を最大限に活用するために協力しています。 このガイドは、利用可能なオプションと、新しい Divi Builder エクスペリエンスを WordPress 5.0 で正常に稼働させるために必要な手順を説明することで、変更による悪影響を軽減することを目的としています。
Gutenbergや新しいDiviBuilderエクスペリエンスの準備ができていない方は、心配しないでください。 通常どおり作業を継続できるようにするために利用できるオプションについて説明します。 そして、未知への冒険に行く準備ができている人のために、このガイドはあなたがあなたの道を見つけるのを助けるでしょう。
このチュートリアルで扱う内容は次のとおりです。
- WordPress5.0にアップグレードする際のDiviの最新バージョンをインストールすることの重要性
- 新しいDiviコンストラクターは、デフォルトのGutenbergとどのように機能しますか
- WordPress 5.0を使用してバックエンドで新しいDivi Builderをアクティブにする方法(推奨される方法)
- 新しいDiviBackendBuilderユーザーインターフェイスを使用して新しいページを編集する
- New DiviでClassic Divi Builderを使用する
WordPress5.0にアップグレードする際のDiviの最新バージョンをインストールすることの重要性
Diviの最新バージョンはWordPress5.0と互換性があります。 したがって、WordPress 5.0にアップグレードする場合は、Diviもバージョン3.18以降に更新してください。 この新しいバージョンは、新しいGutenbergブロックエディターとの多くの互換性の問題を修正します。 古いバージョンのDiviを保持している場合、アップグレード前にDiviBuilderやその他のページ設定にアクセスするのは困難です。
Extra、Bloom、Monarch、およびDiviBuilderプラグインの最新バージョンもWordPress5.0と互換性があります。 したがって、アップグレードするときにも更新することをお勧めします。
新しいDiviコンストラクターは、デフォルトのGutenbergとどのように機能しますか
WordPress 5.0 に更新し、Divi 3.18 (最新バージョン) をインストールしたら、作成を開始する準備が整いました。 サイトのWeb. 新しいページを追加すると、Divi Builder またはデフォルトの WordPress エディター (現在は Gutenberg) を使用できるポップアップが表示されます。 「Divi Builderを使用」をクリックするだけです。
Visual Builderで直接起動されることがわかります。
Visual Builderを終了してバックエンドのページを編集すると、使用可能なClassic DiviBuilderがないことがわかります。 DiviBuilderはフロントエンドモードでのみ起動できます。
実際、WordPress 5.0は従来のエディターを削除し、ブロックエディター(Gutenberg)に置き換えました。 そのため、Classic DiviBuilderを含む接続されているすべてのアプリが削除されました。 要するに、古典的なWordPressエディターなしでClassic DiviBuilderはありません。
WordPress 5.0を使用してバックエンドで新しいDivi Builderをアクティブにする方法(推奨される方法)
サーバー上の新しいDiviBuilderにアクセスするには、数回クリックするだけで十分です。 WordPressダッシュボードから、[Divi]> [テーマオプション]に移動します。 そこに到達したら、タブをクリックします クリエイター。 ジェネレータオプションの下で、[詳細設定]タブをクリックします。 そこには、最新のDivi Builderエクスペリエンスをアクティブ化し、クラシックエディター(WordPress)をアクティブ化するためのオプションがあります。 バックエンドで新しいDivi Builderを楽しむには、両方のオプションを有効にする必要があります。 。 次に、[変更を保存]をクリックします。
注:Diviテーマオプションでクラシックエディターをアクティブ化するオプションは、編集プラグインの使用に置き換わります 古典的な グーテンベルクを使用する準備ができていない人々にWordPressの貢献者によって提供されます。
テーマオプションから最新バージョンのDiviBuilderとクラシックエディターをアクティブにすると、新しいDiviBuilderエクスペリエンスを使用してページの作成を開始できます。
新しいDiviBackendBuilderユーザーインターフェイスを使用して新しいページを編集する
WordPress ClassicEditorで新しいDiviBuilderをアクティブにすると、よく知られている「Use theDiviBuilder」ボタンが表示されます。 いつものようにこのボタンをクリックして、DiviBuilderをデプロイします。
次に、表示される3つのオプションからページのデザインを開始する方法を選択します。
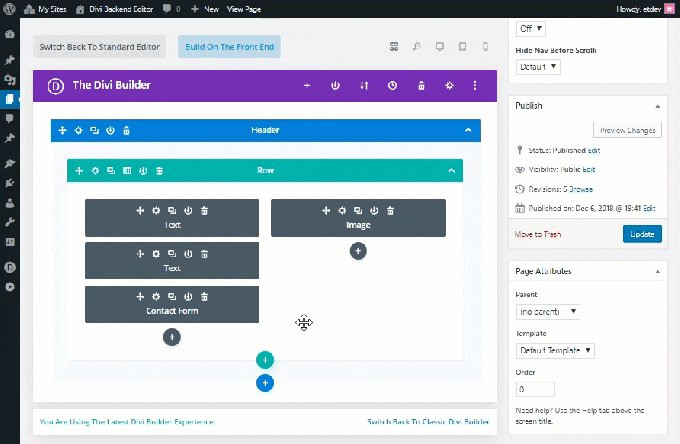
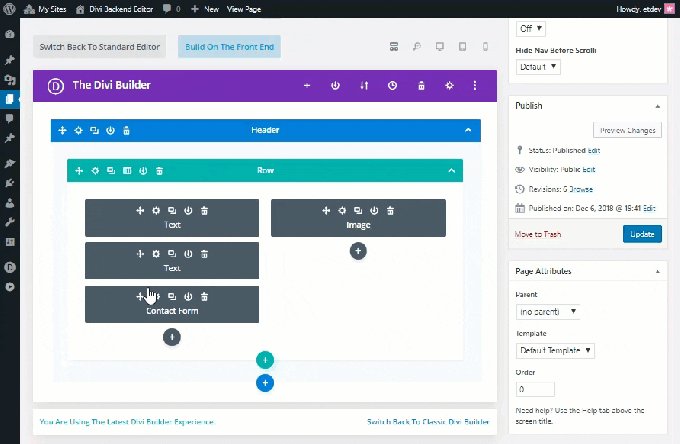
これで、新しいDiviBuilderエクスペリエンスを最大限に活用する準備が整いました。 新しいDiviBackendBuilderは従来のDiviBuilderに似ており、いくつかの強力な新機能をすぐに利用できます。
新しいエクスペリエンスを少しよく理解するのに役立つ、ページエディタUIのいくつかの注目すべき機能を次に示します。
「前面にビルド」ボタン
<
p style = "text-align:justify">
「BuildinForeground」ボタンは、従来の「Use Visual Builder」ボタンに取って代わりましたが、機能は同じです。 以前と同じように建物の完全な視覚体験のために、ファサードにDiviBuilderを展開します。 このボタンの文言の主な理由は、独立したビジュアルビルダーがなくなったことです。 現在、バックエンドとフロントエンドでアクセスできるDiviBuilderはXNUMXつだけです。
バックエンドで利用可能になったビューモード
<
p style = "text-align:justify">
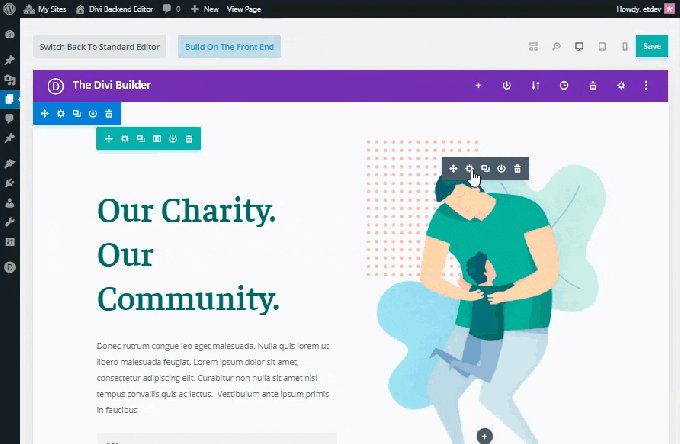
新しいDiviBuilderエディターでは、VisualBuilderとそのすべての機能がバックエンドに導入されました。 これで、ページを編集するために移動する必要がなくなりました。 バックエンドでビジュアルジェネレータエクスペリエンスをアクティブにするには、ジェネレータの上部にあるさまざまな表示モードを切り替えることができます。 デフォルトでは、ワイヤーフレーム表示モードがアクティブになっています。これは、これまで見慣れていた従来のバックエンドビルダーの外観とほぼ一致しているため意味があります。 ただし、ページを離れることなくバックエンドでページを視覚的に(Visual Builderのように)表示するために、さまざまな表示モード(デスクトップ、タブレット、スマートフォン)を切り替えることができます。
新しいDivi Builderユーザーインターフェース
<
p style = "text-align:justify">
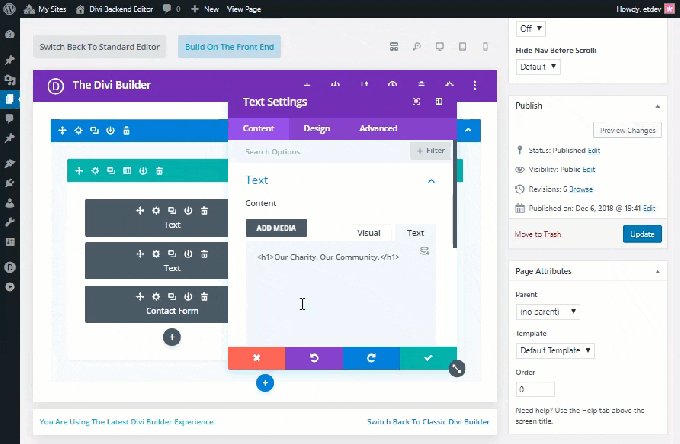
バックエンドでさまざまな表示モードを切り替える機能に加えて、Divi Builder UIは、ページを編集するときにバックエンドでシームレスに機能します。
たとえば、バックエンドでアイテムの設定を変更する場合、モーダル設定をブラウザウィンドウの任意の場所に移動できるため、バックエンドを変更するために必要なスペースが確保されます。変更をリアルタイムで表示します。
Classic Divi Builderに戻る
新しいDiviBuilderエクスペリエンスの準備が整っていない場合でも、以前と同じようにClassic DiviBuilderを使用できます。 最新バージョンのDiviには、ページを編集するときにダッシュボードのDiviBuilderユーザーインターフェイスの一番下にあるClassicDiviBuilderを展開する非常に簡単な方法が組み込まれています。 そこに、シングルクリックでClassic DiviBuilderに戻ることができるリンクが表示されます。
注:テーマオプションでClassic DiviBuilderに切り替えることもできます。 [ジェネレータ]タブをクリックしてから、[詳細オプション]タブをクリックします。 そこで、最新のDiviBuilderエクスペリエンスをアクティブ化または非アクティブ化するオプションを見つけることができます。 このオプションを無効にするだけで、Classic DiviBuilderを以前と同じように維持できます。 ただし、バックエンドでClassic Divi Builderを表示するには、ClassicEditorオプションも有効になっていることを確認する必要があることを忘れないでください。
Divi Builderの新機能
<
p style = "text-align:justify">
新しいDiviBackend Builderには、以前はVisualBuilderでしか利用できなかった強力な新機能もすべて含まれています。 それでも不十分な場合は、この新しいDivi Builderを使用して、パフォーマンスと使いやすさをまったく新しい方法で改善できます。 これらのアップグレードには次のものが含まれます。
- キャッシュメモリを使用することで、これまでになく高速なビルドエクスペリエンス
- React Portalを使用したすべての表示モードでのページの100%正確な表現
- Classic Builderの場合とまったく同じように、Visual Builderのページ間でコピーして貼り付ける機能。
New DiviでClassic Divi Builderを使用する
上記のように、新しいDivi Backend Builderページエディタで提供されるリンクを使用するか、テーマオプションでDivi Builderの最新バージョンを無効にすることにより、Classic DiviBuilderを使用できます。
変更を加えると、バックグラウンドページエディタは以前とほぼ同じように見えますが、いくつかの小さな変更があります。 古い[UseVisual Builder]ボタンに[Buildon Server]と表示されていますが、機能は以前と同じです。 バックエンドのDiviBuilderの下部にあるリンクをクリックして、新しいDiviBuilderに切り替えるオプションもあります。
Classic Divi Builderは、New DiviBuilderのバックエンドで利用できるようになったすべての新機能を常に見逃していることに注意してください。
最終的な考え
グーテンベルクの立ち上げだけでも、ほとんどの場合少し圧倒されます。 私たち全員が知っているWordPressページエディタは完全に異なります! しかし、幸いなことに、新しいDivi Builderのリリースは、Gutenbergとシームレスに統合されているため、今好きな使い慣れたユーザーインターフェイスを維持できます。 また、バックエンドで利用できるすべての強力な機能により、DiviBuilderはこれまでになく高速で信頼性が高くなっています。