このチュートリアルは、数日前に作成したチュートリアルに追加されます。 上の列にスクロール テキストを追加する方法を実際に示しました。 Divi. 今日は、同じテクニックを使用して、「スーパー ヒーロー」セクションを追加する方法を紹介します (d に使用される表現)。書きます 注意を引き、特定の要素を強調するように設計された Web ページの広い領域)。
のは、始めましょう。
事前定義されたレイアウトを追加する
ページにレイアウトを追加するには、ビルダーの下部にある設定メニューを開きます Divi プラス記号をクリックします。 Load from Library ポップアップ ウィンドウで、Job Recruiter Layout Pack を選択します。 次に、クリックしてホームページのレイアウトを使用します。
レイアウトで追加のコンテンツを削除する
プレゼンテーションがページに読み込まれたら、ワイヤーフレーム ビューを展開し、すべてを削除します。 コンテンツ プレゼンテーションの全幅ヘッダーとそのすぐ下のセクションを除きます。
選択テキストアニメーションの作成
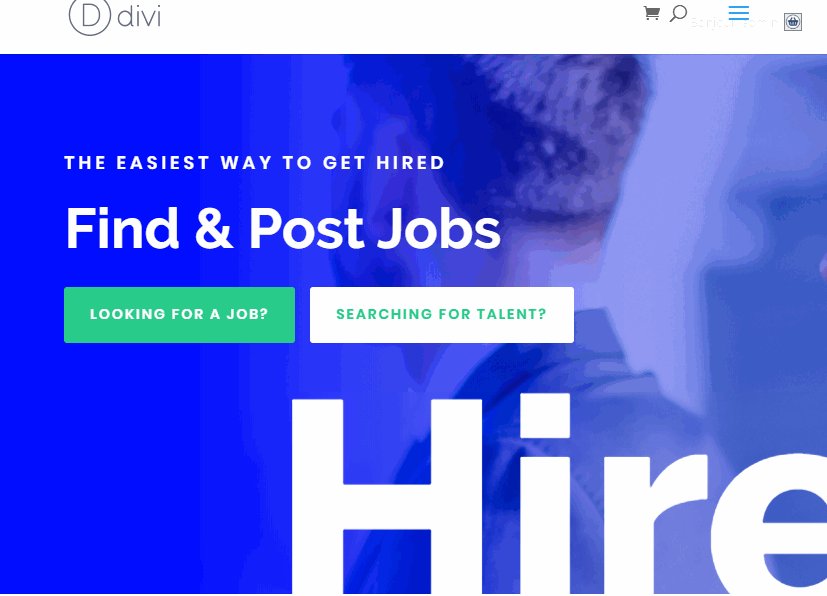
ご覧のとおり、「hired」という単語は、100番目のセクションのテキストモジュールで大きなテキストデザイン要素としてすでに使用されています。 このテキストmodを応答性の高いテキストスピーカーのデザイン要素に変換します。 テキストの長方形を応答させるための鍵は、行とテキストモジュールがブラウザウィンドウの全幅に及ぶことを確認することです。 XNUMX%の幅を使用してこれを行うことができます。 次に、テキストサイズに長さ単位vwを使用できます。 これにより、テキストがブラウザの幅に適したものになります。 その後、以前に使用したのと同じ原則を適用して、単純なスクロールテキストの例を説明します。
それを行う方法は次のとおりです。
行のパラメーターを更新する
前述のように、このレスポンシブテキスト選択のデザインが機能するには、行が100%である必要があります。 これにより、テキストモジュールはブラウザの幅を基準にした長さvwの単位を使用できます。 事前定義されたレイアウトにはすでに100%の幅の線があるため、何もする必要はありません。
ただし、次のように残りの設定を調整する必要があります。
- マージン:-24vw down
- 変換変換Y軸:-24vw
- 水平オーバーフロー:非表示
- 垂直オーバーフロー:非表示
負の下部マージンは、transformtranslateコマンドを使用して行を移動するたびに残っている負のスペースを削除することです。 そして、選択テキスト効果のために行オーバーフローを非表示にする必要があります。
テキストモジュールのテキストデザインを更新する
これで、テキストモジュールを更新して、大きなテキストデザイン要素に変換するだけです。
テキストモジュールを開き、以下を更新します。
- テキストのテキストの色:rgba(255,255,255,0.16)
- テキストのテキストサイズ:36vw
- マージン:左側に-100%、右側に100%
テキストサイズは長さvwの単位を使用するため、テキストはブラウザの幅にうまく適合します。
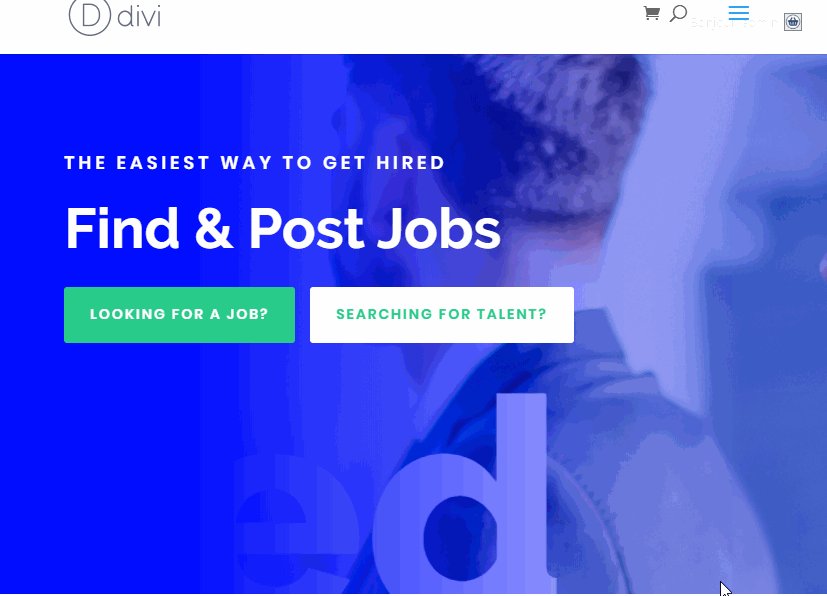
テキストモジュールにアニメーションを追加する
- アニメーションスタイル:スライド
- アニメーションの方向:左
- アニメーション時間:10000ms
- アニメーション強度:100%
- 速度曲線のアニメーション:線形
- アニメーションの繰り返し:ループ
 最終設計
最終設計
次に、最終設計を確認します。
 最終的な考え
最終的な考え
テキスト ボックスは、Web デザインに便利なツールです。 これらはティッカーとしてのみ機能することに限定されません。 また、Web デザインに興味深いアニメーション要素を追加することもできます。 そして最も良い点は、 Divi あらゆる種類の美しいものを簡単に作成およびデザインできます。 このチュートリアルが、必要なときにいつでも簡単な選択テキストを作成できるようになれば幸いです。
コメントであなたから聞いてみたいです。
あなたの健康に!