画像を圧縮する必要がありますか、WordPressで画像のサイズを変更したいですか? このチュートリアルでは、画像またはWordPressを圧縮およびサイズ変更する方法を示します
WordPress Webサイトのパフォーマンスを向上させることになると、適切で適切な画像を作成するのは難しい場合があります。 画像を適切に圧縮およびサイズ変更する方法を常に尋ねられたサブスクライバーが数人いたほどです。
これは私たち全員が経験しなければならないあなたのウェブサイトを最適化する上で重要な側面です。 あなたが長い間私たちをフォローしているなら、あなたはおそらく聞いたことがあるでしょう WPMUDEVのHummingbirdプラグイン.
これは、75%の画像のサイズをかなり小さくできるプラグインです。
そのため、このチュートリアルでは、ダッシュボードとWordPressテーマで画像を手動でサイズ変更する方法を説明します。
しかし、前に、WordPressをインストールしたことがない場合は、 WordPressのテーマをインストールする方法 et あなたのブログにワードプレスのテーマを、見つけインストールしてアクティブにする方法
それから私たちがここにいる理由に戻りましょう。
画像のサイズを変更して圧縮する必要があるのはなぜですか?
これは、ハミングバードを提供する提案です。 この提案は、WordPressブログにアップロードされた画像を使用しており、サイズがテーマで使用されているものよりも大きいことを意味します。
これは、使用しているWordPressテーマにエラーがあり、大きな画像が期待されるサイズに自動的にトリミングされない場合によく発生します。 代わりに、サイズが合わせて変更されます。
発見してさらに進む なぜあなたは画像によってあなたのWordPressブログを最適化し始めなければならないのですか?
つまり、訪問者がブラウザに特大の画像を含むページを読み込むと、画像の元のサイズが読み込まれ、WordPressテーマで指定されたサイズに合わせてサイズが変更されます。
大きな画像をサイズ変更するこの余分な突然のステップでは、ページに読み込むためにサーバーからの追加のリクエストとリソースが必要です。
私たちも発見 あなたのブログへのトラフィックを生成するために10 WordPressのプラグイン
その結果、ページ速度が遅くなり、ハミングバードスコアが低くなります。したがって、画像の圧縮とサイズ変更が推奨されます。
しかし WP押しつぶすプロ 画像を圧縮するという推奨事項を自動的に解決する場合がありますが、これは提案には当てはまりません。 圧縮およびサイズ変更"。 後者の場合、手動で変更を加える必要があり、それを行うにはいくつかの方法があります。
- WordPressテーマの関数ファイルとテンプレートファイルを編集する
- で予想されるサイズに画像をトリミングします マルチメディアライブラリ
- マルチメディア設定を調整する
以下に、これらの方法で画像のサイズを変更する方法の詳細を示します。
WordPressテーマの画像サイズを保存する
テーマでこの問題を修正するには、画像が正しく保存されていることを確認する必要があります。 これを行う方法の詳細については、 テーマの画像サイズ変更チュートリアル.
コードに触れたくない場合は、WordPressテーマの作成者に通知して、必要な変更を加えるように依頼できます。 パッチが完了したら、WordPressテーマを更新して、Webサイトに変更を追加できます。
WordPressで画像をアップグレードする
WordPressテーマの開発者がこの問題を修正するのを待つかもしれませんが、以下に示す他の手動の画像サイズ変更方法を試すことができます。
メディアライブラリ内の画像を折りたたむ
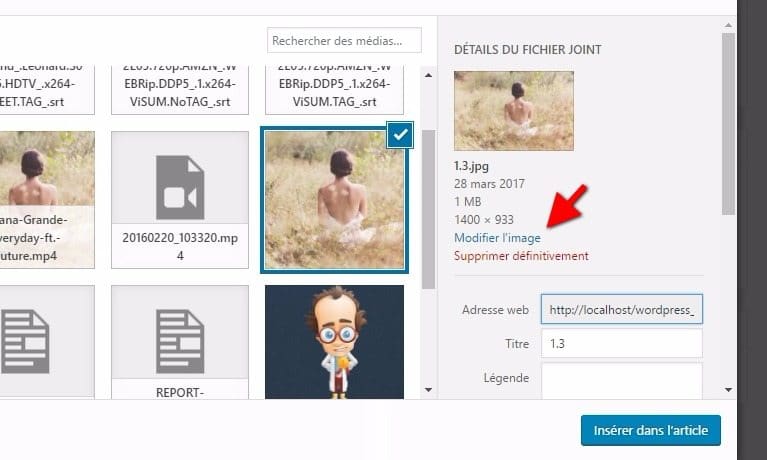
画像を手動でトリミングするには、「 メディア>ライブラリ そして、トリミングしたい画像をクリックして選択します。 次に、ボタンをクリックします 画像の編集 編集インターフェースを開きます。
右側の対応するオプションを使用して、必要に応じて画像を切り抜きます。 必要な幅に合わせて画像を縮小すると、元の画像のサイズに応じて、高さがWordPressテーマで設定されたサイズよりも短くなったり長くなったりする場合があることに注意してください。
のいずれかを使用することもできます このリンクを参照するとわかる6つのWordPress画像編集プラグイン
画像を拡大することを選択した場合、元の画像に対して適切な比率のままになります。 一方、画像をトリミングする場合は、選択したサイズに基づいて比例的に編集する必要はありません。
画像のサイズを変更するには、目的の幅と高さを入力してから[ リサイズ または、画像をトリミングしたい場合は、画像上でマウスをクリックしてドラッグし、目的の領域を選択することでトリミングできます。 次に、マウスクリックを放して選択内容を表示します。
完了したら、「」をクリックすることを忘れないでください Enregistrer」。 設定を任意のサイズに適用することもできます。
画像のサイズを変更するこのオプションは、メディアライブラリからも利用できます。
プレミアムWordPressプラグインもご覧ください
他にも使えます WordPressのプラグイン モダンな外観を与え、ブログやウェブサイトの取り扱いを最適化します。
ここでは、そのためのプレミアムWordPressプラグインを提供しています。
1。 Bpchat
ビープチャットは WordPress プラグイン WordPress ブログまたは Web サイトにチャット システムをセットアップする BuddyPress から。
このプラグインがブログ、フォーラム、コミュニティ、ディレクトリ、eコマースWebサイト、またはソーシャルWebサイトにインストールされると バディ, 接続しているすべてのユーザーが自動的に即座にチャットできます。
Ce WordPressのプラグイン また、オンラインでチャットする簡単な方法も実装しています。これは、Facebook が提供するものに少し似ています。.
2。 WhatsAppチャットをクリック
Le WordPressのプラグイン Click to WhatsApp Chat を使用すると、WordPress のお客様は、WhatsApp アカウントを使用して、Web サイトの所有者またはカスタマー サポートに簡単に接続できます。
WhatsAppアカウントをクリックするだけで、デフォルトのメッセージとともにモバイルWhatsAppアカウントに直接送信されます。 また、クライアントがデスクトップまたはラップトップ上にある場合、WhatsApp Webにリダイレクトされます。
私たちも発見 ブログにプレミアムコンテンツを隠すための10 WordPressプラグイン
このプラグインには、Webサイトの所有者またはサポートチームが話し合うために使用するWhatsApp番号と日時が必要です。 製品詳細ページにチャットボタンを追加できます WooCommerce、この製品に直接関連しています。
3。 WooCommerce追加製品オプション
WooCommerce Extra Product Options は、 WordPress プラグイン 条件付きロジックのサポートにより、製品に追加のオプションを作成できます。 また、フォームを作成したり、属性ドロップダウンをラジオ ボタンに変換したりすることもできます。
その機能の中には、とりわけ次のものがあります。複数の種類のフィールドのサポート選択されたフィールドに応じた価格、フォームフィールドのビジュアルコンストラクター、 ショートコードのサポート、 の可能性特定の役割のオプションをアクティブにします。固定価格またはパーセンテージ価格の上昇の間のホイックス、i他のフォームへのインポート/エクスポート、p価格の非表示または表示の可能性、フォームコンストラクタのフィールドとセクションの条件付きロジックとの互換性 いくつかのeコマースプラグインと拡張機能、d詳細なドキュメント、および もっと...
推奨リソース
ウェブサイトの構築と管理に役立つ他の推奨リソースをご覧ください。
- ブログにメガメニューを作成する8 WordPressプラグイン
- ブログに価格表を追加するための8 WordPressプラグイン
- あなたのブログに広告スペースを追加するために8 WordPressのプラグイン
- ワードプレスのサイドバーの側面を変更する方法
まとめ
それだけです! このチュートリアルはこれですべてです。画像を編集、サイズ変更、圧縮できることを願っています。 することを躊躇しないでください お気に入りのソーシャルネットワークで友達と共有する.
しかし、あなたも私たちに相談することができます ressources、インターネットサイトの作成プロジェクトを実行するためにより多くの要素が必要な場合は、 WordPressブログの作成。
提案や意見がある場合は、セクションに残してください commentaires.
...













おはようございます。 ウェブサイトのロゴの範囲を縮小することはできますか? (ワードプレス)
高すぎます。 低くしたい。
はい、それは可能です。 それはすべて、使用しているWordPressテーマによって異なります。